
Self-assigned project
User Research
Ideation
Prototyping
Usability Study
HTML, CSS, Js Coding
UX/UI Designer
Front-end developer
340 hours approximately
The decision to embark on this project stemmed from the realisation that my previous portfolio site was underperforming, hindering my professional growth and limiting opportunities with potential employers. Despite showcasing my UX work, I noticed a lack of responses from the companies I applied to. Recognising the need for a more compelling online presence, I undertook the challenge of redesigning my portfolio site to address its performance issues and create an impactful platform that truly reflects my expertise and skills in UX design. By revamping the site, I aimed to not only showcase my work effectively but also establish a stronger connection with prospective employers, ultimately enhancing my chances of securing valuable professional opportunities.
"The previous portfolio site failed to effectively convey and explain my design processes, resulting in a lack of clarity and understanding for potential employers. This issue prevented them from fully appreciating the depth and quality of my UX work, potentially impacting their decision-making process and hindering opportunities for collaboration."
"A clear understanding of my design methodology, exploring the step-by-step process involved in my UX work."
"A deeper understanding of design thinking principles and how they are applied in my work."
"More confidence in the quality of my work, seeing the attention to detail, research-driven insights, and meticulous problem-solving."

User Surveys
User Interview
Competitive Analysis
User Personas

Problem Statements
Design Evolution

Design Foundations
UI Design Kit
High-fidelity Designs

Desktop Prototype
Research is a crucial part of my design process, enabling informed decisions and user-centered solutions. By conducting research, I gain insights into user needs and preferences, identify opportunities, validate assumptions, enhance empathy, drive iterative design, and justify design choices. Research ensures that my designs align with user expectations, address market gaps, and deliver meaningful experiences, ultimately leading to successful outcomes.
Before conducting any research, and to ensure it all stays on track it is essential to create a research plan. The plan consists of the research goals, key performance indicators, methodology, participants and a script.
Understand the needs and expectations of potential employers or clients visiting the portfolio site.
Identify the key features or elements that are most important to users when evaluating a UX designer's portfolio site.
Determine the factors that influence a user's decision to inquire about your services or explore your portfolio further through the website.
Conversion rate: Measure the percentage of website visitors who inquire or show interest in tutoring services. This KPI reflects the site's effectiveness in generating user engagement and conversions.
User satisfaction: Assess user satisfaction through surveys or feedback. Measure perceptions of website usability, content relevance, and overall experience. This KPI provides insights and highlights areas for improvement.
Time on page: Track average user engagement on key portfolio pages. Longer time indicates active interest and value in the information presented. This KPI reflects user engagement with the portfolio site.
Employ a combined approach of user surveys and interviews to gather comprehensive insights on user preferences, needs, and decision-making processes.
Perform usability testing sessions where participants interact with your portfolio site. Observe their behaviors, collect feedback, and note any usability issues they encounter. User testing can provide valuable insights into how users navigate and perceive your site.
Seek feedback from experienced UX professionals or colleagues who can provide expert opinions on your portfolio site. Their insights can offer valuable perspectives and highlight areas for improvement.
I conducted a user survey to gather insights from individuals sourcing designers and hiring managers. The survey aimed to understand their preferences when selecting a designer, the qualities they value, and the information they look for in a portfolio. This information will help optimize my portfolio site to align with their needs and increase potential client and employment opportunities.
"What factors are most important to you when selecting a designer for specific/contracted work?"
"What qualities do you value in a designer when assessing their suitability for specific/contracted work?
"What information do you look for in a designer's portfolio when considering them for specific/contracted work?"
rated "Portfolio quality and relevance" as the most important factor
identified "Creativity and innovative thinking" as the most important quality
indicated that "Diverse and relevant project examples" were most important in assessing a designer's capabilities
emphasied "Clear descriptions of design processes and methodologies" as most important
emphasized "Effective communication and collaboration skills" as the crucial factor
said "Attention to detail and accuracy" was the most significant consideration
I conducted a user survey to gather insights from individuals sourcing designers and hiring managers. The survey aimed to understand their preferences when selecting a designer, the qualities they value, and the information they look for in a portfolio. This information will help optimize my portfolio site to align with their needs and increase potential client and employment opportunities.
The competitive analysis was vital for my project as it offered valuable insights into the existing landscape of portfolio sites in the UX design industry. By assessing the portfolios of other UX designers, agencies, and professionals, I gained an understanding of current trends, best practices, and areas for improvement. This analysis helped me identify unique opportunities to differentiate my own portfolio site and gain a competitive edge. Additionally, studying competitor portfolios inspired me and provided benchmarks for enhancing the user experience and effectively showcasing my design processes. Overall, the competitive analysis played a crucial role in shaping my strategic approach to designing and positioning my portfolio site for success.
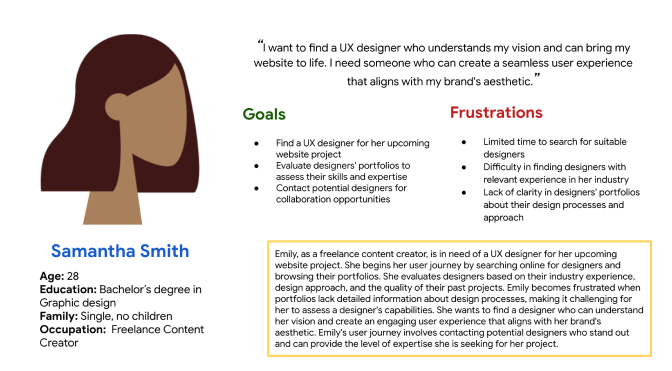
User personas were created for this portfolio project to gain insights into the target audience's needs, goals, and frustrations. By understanding the users better, the portfolio site could be tailored to meet their expectations, showcase design processes effectively, and enhance the overall user experience. These personas ensured that the site resonates with the audience, increasing the potential to attract clients and establish meaningful connections in the UX design industry.



Tim is a hard working and driven marketing manager who needs to evaluate designer's skills and expertise to ensure they can create a user-friendly platform that drives conversions.
Samantha is a freelance graphic designer who needs to find reliable designers who can collaborate effectively on projects becauseis essential for meeting client expectations, and ensuring successful project outcomes.

I conducted a thorough usability study on the old website to gather feedback on its strengths and weaknesses. By collecting insights from the study participants, I gained valuable perspectives that guided the development of the new site. I carefully incorporated the features and improvements they identified as crucial to enhance their overall user experience and make their time on the site more enjoyable and fulfilling.
Users found that while it was nice to get to know a bit about me in the "about" section on the landing screen, they thought that it took up too much of the screen. They didn't want to have to scroll all the way to the bottom just to find the project thumbnails.
The navigation bar links lacked prominence as users identified their presence but were unaware that they led to key pages on the site.
Users appreciated the consistent use of the green color throughout the site and felt that it added character to the website.
When navigating projects, users found it difficult to see some of the pictures on certain device sizes as they did not scale properly. One participant expressed the need for concise and attention-grabbing content when evaluating a project for potential hiring.
Users found the button that takes you back to the top of the page to be "very handy," and they felt that it significantly improved the navigation experience while exploring the projects.
The video showcases how users would navigate through the old site using the same actions as mentioned in the research phase of the updated site. It specifically emphasizes the areas that were mentioned by participants during the usability test, highlighting the contrasting features between the current new site and its previous version.
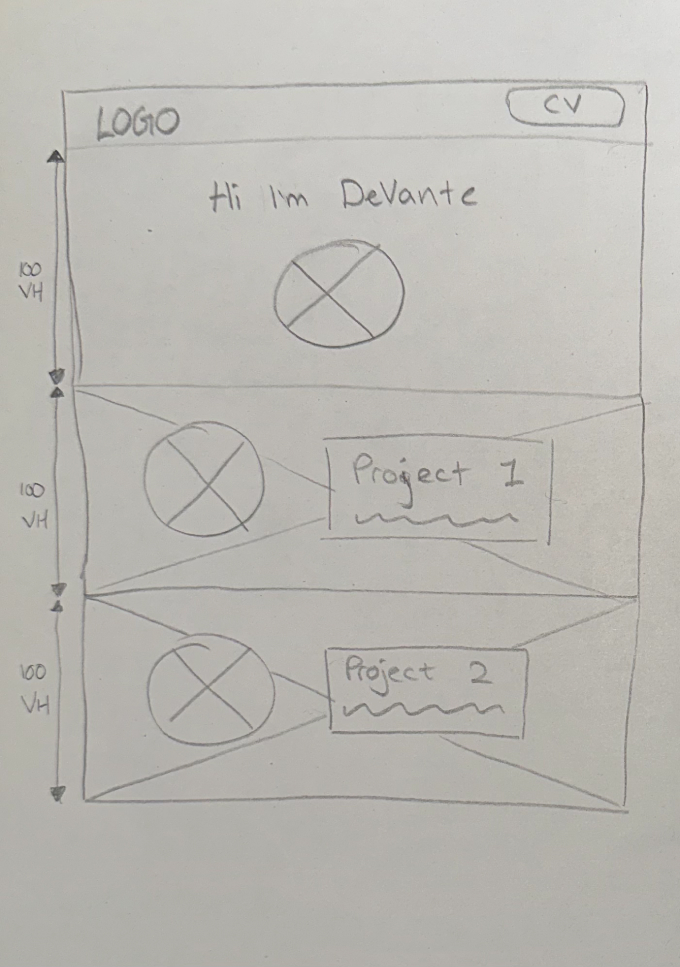
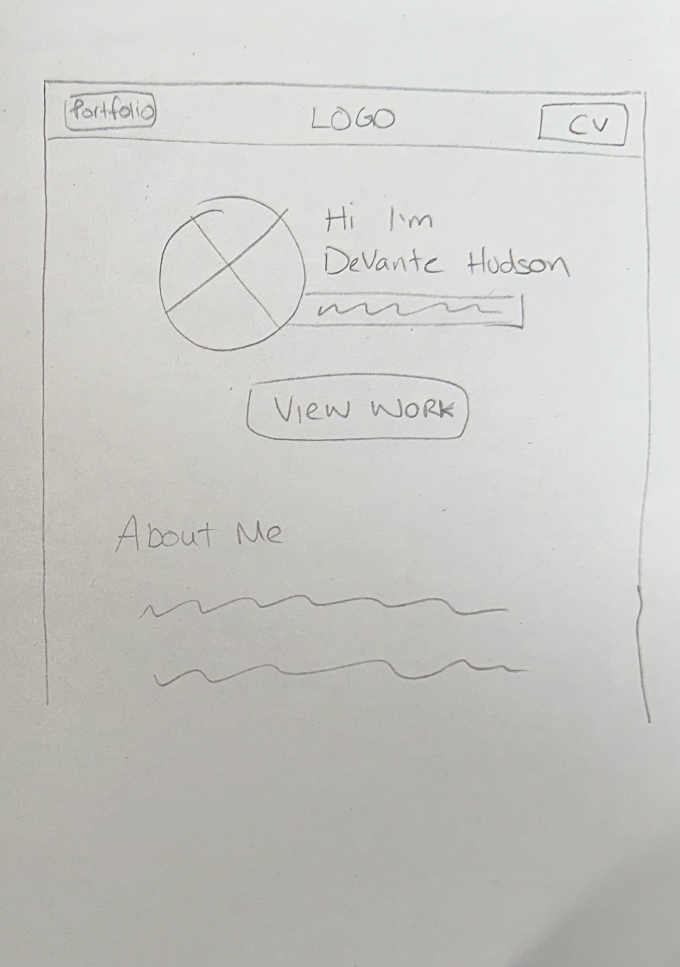
During the ideation stage, I sketched the home page and explored different layouts for the project cards. The focus was on creating an intuitive and visually pleasing design that effectively showcased the portfolio projects.




The wireframes were built upon the initial paper sketches, providing a detailed and structured representation of the portfolio site's layout. They served as a solid foundation for developing high-fidelity mockups, refining the user interface and user experience elements.






Curating a UI design kit for this project was essential to ensure visual consistency
and efficiency throughout the design process. By assembling a collection of pre-designed
UI elements, such as buttons, icons, typography styles, and color palettes, it became
easier to maintain a cohesive and professional look across the portfolio site. The design
kit served as a valuable resource, allowing for quick and consistent implementation of
design elements, saving time and effort. Additionally, the UI design kit enabled
seamless collaboration with developers, as they could easily access and utilise the
design assets.
As it happens, I am also the developer for this project. The design kit enabled me to
quickly code general root variables in the CSS that greatly facilitated the transition
from design to development, making sure that typography, spacing, and other design
elements remained consistent throughout the development process
(The UI kit below is scrollable)



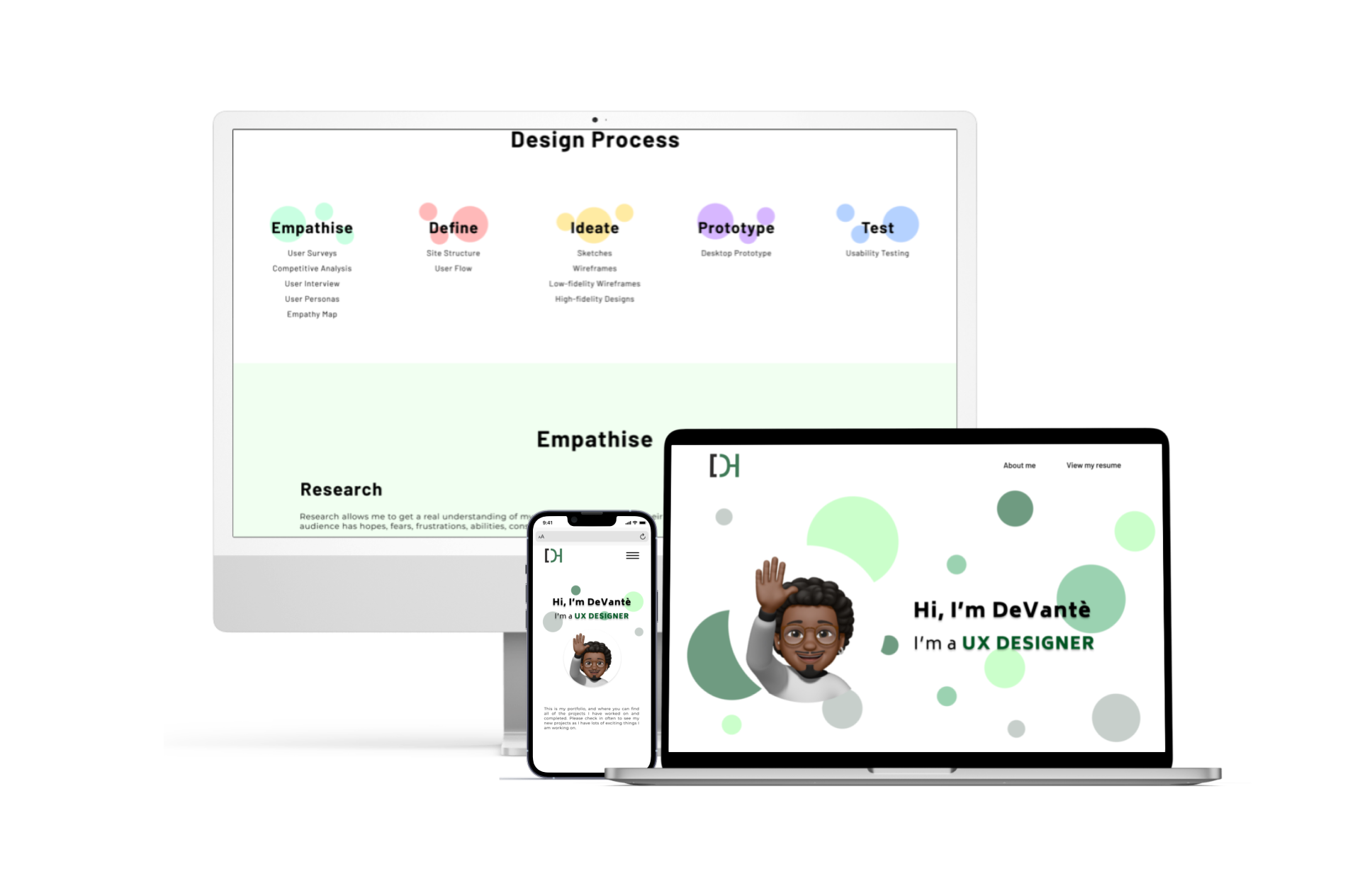
The landing screen features a hero section for a distinct identity and prominently presents portfolio items. This design choice enables quick access to important content, facilitating seamless navigation and highlighting the portfolio items as a primary focus.
The project cards offer a clean, impactful design, providing a clear preview of the final outcomes. With their spacious layout and key details, they enhance the user experience.


On the project pages, there is a focus on displaying all relevant content to users. Each section is clearly labeled and structured with consistent spacing, providing details that explain my thought process and design conclusions at each stage. Additionally, the user experience is taken into consideration on this page through the inclusion of a fixed button that allows users to easily navigate back to the top of the page. This button addresses the need to avoid excessive scrolling, ensuring a more user-friendly browsing experience, and is a result of a positive insight from the old site's usability test.

The resume page is integrated into my website as its own dedicated page, rather than being a PDF link that opens in a new tab. This deliberate decision ensures that hiring managers viewing my portfolio are not distracted or taken away from the site in any manner. By keeping the resume within the site's framework, I aim to provide a focused and uninterrupted browsing experience for potential employers, allowing them to stay engaged and focused on the content presented.



During the prototype phase, I conducted an assessment to determine if the site aligned with users' expectations for a portfolio. This involved evaluating the layout and presentation of content to ensure it met acceptable standards.
Since this project was independent and budget-constrained, a comprehensive user test using the prototype could not be conducted. Nonetheless, the valuable insights obtained from the feedback of the two participants proved to be highly beneficial for refining the design and enhancing the overall user experience.
The prototype was created in Figma with the pages needed to complete the tasks presented to users.
The tasks the users had to do:
During the design and development process of this website, new code was implemented to address any minor bugs present in the old site. However, the primary focus was on enhancing the user experience and how users interact with the site. The new portfolio website has been carefully crafted to enable hiring managers to easily locate and browse through my projects without any confusion.
The site will address the issue that:
“This new site has a strong and consistent identity to it, while being very easy to find what I am most interested in, as a recruiter.”